Project type
Add a feature
Role
Research
UX/UI design
Tools
Figma
FigJam
Timeline
4 weeks
Designed to be accessible and practical, the VACU budgeting tool takes the complexities and frustrations out of managing finances, allowing users to confidently plan, save, and navigate their finances all in one place.
Build and maintain a budget seamlessly from your account dashboard, with a clear snapshot of your spending and savings for effortless tracking and better financial awareness.
Set up personalized savings goals that work within your budget, helping you to stay on track and maximize savings.
Background
Virginia Credit Union is a financial cooperative with over 300,000 members. Being a not-for-profit organization means that VACU is able to focus on the members and their financial well-being by offering affordable rates, low fees, and financial resources among other banking conveniences.
Problem
Although Virginia Credit Union has resources available for information on budgeting finances, they lack a feature that allows the user to implement budgeting techniques directly within their accounts. As a result, many members rely on external tools for financial management and budgeting. This disconnect between the primary banking services and budgeting tools can lead to inefficiencies and frustrations for members in managing their finances.
Goal
Design a budgeting feature that empowers users to determine and implement an intentional budgeting method tailored to their unique financial situation and goals. This feature aims to promote financial awareness and health, helping users grow their financial assets while also increasing VACU’s assets under management.
This feature would be within the realm of Virginia Credit Union’s mission, “to be our members’ trusted provider of financial services, helping them achieve greater success.”
“I guess I just don’t expect much from it [current VACU app], so I don’t really know what it’s missing.. It hasn’t shown me anything that’s exciting, that’s made me want to know more, but I mean I just open it and I can see how much is in my checking account and in my savings.”
— Jonathan, interview participant
01 researchExploring the problem space
There are budgeting services out there, so why would a credit union need its own?
I began by looking into existing financial tools. I looked at a few that are directly connected to their respective financial institutions, one third-party budgeting service, and just to broaden this analysis, I looked into The Bank of Nook from Animal Crossing. It came as no surprise that the tools with a fee (PNC Virtual Wallet and YNAB) were the most beneficial in aiding the management of finances and creating and maintaining a budget.
Now that I had a better idea of existing products, I wanted to see what the target users thought.
Research goal
To learn what aspects of financial management users seek out so that we understand what financial tools will attract and retain members.
Research objectives
Understand how individuals currently manage their finances.
Understand financial management needs and preferences of target users.
Evaluate the effectiveness of existing financial tools.
Determine key features that users look for in financial management tools.
I spoke with five individuals with varying occupations and lifestyles.
Participant #1: 40 years old, Graphic Designer, married, one child
Participant #2: 38 years old, Art Director, married, one child
Participant #3: 29 years old, HR Manager, married, expecting
Participant #4: 35 years old, Financial Planner, single, dog mom
Participant #5: 34 years old, GM of wine bar, married, expecting
I made sure to cover a wide range of occupations and lifestyles since they can be huge factors in how and why people budget. This was however just an assumption I was making, along with the idea that users need or even want help with financial management. I also faced the risk that users might not be comfortable discussing financial habits.
02 defineResearch insights & synthesis
“It’s not a topic that I feel is a strong suit of mine. It’s making and sticking to the budget that’s hard, but I enjoy it when I do it.”
— Megan, interview participant
Through grouping (and regrouping) insights from interviews, I was able to identify overarching themes and patterns within them.
Budgeting aspects
Methods
Prioritization of financial responsibilities
Strategies and justifications
Disbursement of income
Challenges and pain points
Unexpected expenses
Staying on top of budget
Left wanting more from current bank apps
Wants and needs
Good overview of all accounts in one place
Automated and personalized experience
Notifications and reminders
Positive reinforcement
To zero in on the problem, I start thinking about who this feature is for and why.
POV statement
I’d like to explore ways to help users who find it difficult to stay on top of a budget and save effectively because they are not intentional with their budgeting method and lack a plan specific to their goals.
To each their own budget…
So, who exactly is the target user? I created two personas based on the research findings.
Now I can consider opportunities by thinking about how might we…
help users implement a budget and savings plan that is intentional and personalized to their own goals?
help users create a personalized budget plan that makes the most of their finances?
create a streamlined approach to budgeting that brings a sense of comfort and ease to users?
show users the benefits of working towards and achieving financial goals?
To maximize benefits for both VACU and the user, I began thinking about the project goals from both perspectives and paid close attention to where they overlapped. I tried to think of these goals beyond the surface level to fully understand how and why they are important.
03 ideateBrainstorming & prioritization
I started jotting down ideas that could provide an approachable, low-stress budgeting experience. It was a little challenging to prioritize some of these but once I started, everything sort of fell into place. It became apparent which ideas were more foundational or “must-have”, and which ideas could be extensions of that foundation and come at a later time.
“Must-have” features:
Personalized budget
Expense input
Savings goals
Visual representation of financial standing and goals
I took this time to further familiarize myself with the flow of the VACU app, which allowed me to visualize how the budgeting feature would fit into the existing design.
I mapped out a user flow for creating a budget…
Then two task flows, one for creating a budget with a savings goal…
and the other for creating a budget without a savings goal.
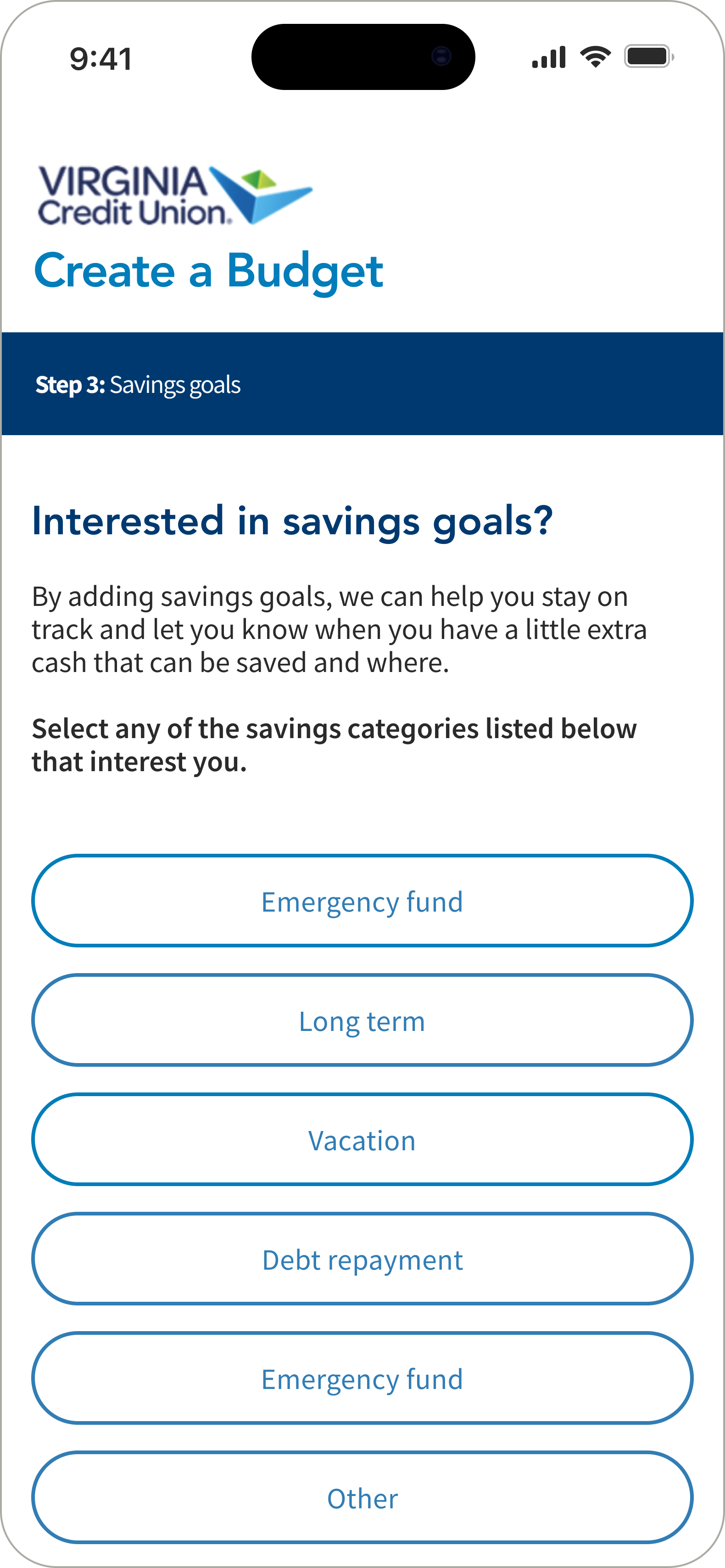
04 designWireframing
After a little research on the app’s existing design patterns, flow and overall look, I began to sketch low-fidelity versions of key screens.
For the mid-fidelity wireframes, I stayed pretty close to the app’s current design and flow. The problem with this, was that for certain features a browser would open within the app - footer and all. I think it was throwing me off and I ended up having some uncertainties about the design (mostly that it felt a little outdated), so I shared these screens with a group critique to get feedback.
The general consensus among the feedback was to make the design more “app-like” even if it meant deviating from the current design of the app. I ended up getting rid of the footer and pulling the button design element from VACU’s website, which happened to just get a facelift, and implemented it into my design.
05 validateTesting with mid-fidelity wireframes
I met with five individuals via Zoom and presented them with the following scenario:
“Create a budget with a linked account and two savings goals”
Overall the testing went well. The task was completed almost seamlessly. “Almost” being the keyword because most users began by clicking the intended CTA “Learn more”, however a couple seemed to overlook the CTA and attempted to click “Menu” to start. Once these participants realized it wasn’t the intended route, they quickly redirected to the CTA.
I had a couple of ideas to remedy this misstep. One was to build out the Account Services screen to include the new budget feature. I actually had already sketched it out in the low-fidelity wireframes, however given the project’s scope, I decided against using it for the prototype because it required two extra steps and screens that were not considered to be key at the time. The other idea was to come up with a variation of the CTA to make it more prominent.
Implementing VACU’s brand for a seamless fit
A brief search online brought me to VACU’s design system, where I was able to pull the typography and color palette to ensure my design would fit seamlessly. Before bringing wireframes into high-fidelity, I looked back at the key screens to see which elements could be made into components to make the transition a little easier.
I put together a UI kit for my own reference and to show existing components that I recreated, as well as new, custom components.
Priority revisions & A/B testing
For this round of testing, I conducted a remote A/B test via Maze. Two prototypes were tested, each with a variation of the CTA and each with two possible routes - one via the CTA and the other via the navigation menu. Users were asked to access Virginia Credit Union’s new budget feature. After completing the task, users were presented with a side by side comparison of the two versions of the CTA, asked which they prefer and why.
All but one participant preferred Version A of the CTA without the image.
Version A
Version B
“While I’d normally say a picture would make something more appealing or engaging, I usually associate it with an advertisement and would overlook it. I like the simplicity of version A and the purposeful statement of ‘start a budget’.”
— Anonymous, usability test participant
Final design
Reflection
Working within an existing design system was a fun change of pace. Considering existing elements, recreating them and creating new ones to match was a test of my attention to detail, all the while helping to strengthen my skills in Figma.
I had a lot of ideas for this feature, but I had to think realistically and prioritize them for the scope of this project. For example, I wanted to incorporate a calendar to keep track of upcoming bills, pay days, etc. with notifications, and envisioned the design going more in depth but with the time constraints, I had to focus on the key aspects of my design and stay focused on the problem I was ultimately trying to solve. In the end, I settled on a feature that can be expanded upon within time, which is a friendly reminder that no idea is too big, you just have to hone it in and find a way to make it easily digestible.
Next steps
Expand on the budgeting feature using the Feature Roadmap for reference
Test and iterate on new features and screens
Work with VACU to maintain a financial experience that benefits both the company and the user
Next case study
Designing a responsive website for a local cafe looking to expand their online presence.